Root privileges for local user
Recently, there was announcememnt of CVE-2021-3156 - a linux sudo security issue, which allows local user to gain root privileges. https://cve.mitre.org/cgi-bin/cvename.cgi?name=2021-3156
This is very unpleasant and security fix was published recently.
Checking
...Use case: getting last entries from kafka topic within a limit. How to do that?
After several attempts how to do it properly, I've created this method, which works well and returns latest x records from kafka topic you specified.
private Iterable> getLatestConsumerRec... This article is for users, who are familiar with Kubernetes cluster, its basic principles and Kafka and solves a specific data persistence problem related to running a "Confluent Platform" in Kubernetes cluster. It took me several hours to study the priciples and come up with this solution which w...
Continue reading... Kafka local persistent volume with Kubernetes

Introduction:
Wazuh is a free, open-source host-based intrusion detection system (HIDS). It performs log analysis, integrity checking, Windows registry monitoring, rootkit detection, time-based alerting, and active response. It provides intrusion detection for most operating systems, including L...
Continue reading... Installing Wazuh agent on Debian with CSF firewall
ElasticsearchException[Failure running machine learning native code - unsupported OS or distribution
ElasticsearchException[Failure running machine learning native code. This could be due to running on an unsupported OS or distribution, missing OS libraries, or a problem with the temp directory. To bypass this problem by running Elasticsearch without machine learning functionality set [xpack.ml.ena...
When you have multiple pods and services and you want to make sure the pods start in correct order, there is a neat way how to achieve that. It's called initContainers. This is container which starts before the actual container and its purpose is just to check whether the dependent services are avai...
Continue reading... Kubernetes pod and service dependencies - using init containers
pain with crashing coredns
matto@pc:~$ kubectl get pods --namespace=kube-system
NAME READY STATUS RESTARTS AGE
coredns-66bff467f8-j9lcr 1/1 Running 60 8m17s
coredns-66bff467f8-lf6vj 1/1 CrashLoopBackoff 99 8m17sroot cause of
...Continue reading... CoreDNS CrashLoopBackOff Kubernetes issue

Just contributed to the great Cassandra CQL exporter tool on github:
List of my changes:
- added possibility to export multiple keyspaces separated with ","
- added possibility to export...
Continue reading... Cassandra CQL exporter - export multiple keyspaces

Cassandra allows you to do backups using nodetool snapshot command.
But, this snapshot is not stored in .CQL format (which lists actual CQL commands just as you'd type them via CQL command line)
I came around this great exporter: https://github.com/thangbn/cassandra-CQL-exporter
You ca...
Continue reading... Cassandra CQL exporter with SSL and truststore
Intro: ScyllaDB is NoSQL database, which is rewrite of Apache Cassandra NoSQL Database and claims to have better performance and all other fancy stuff.

When attempting to install ScyllaDB as Cassandra replacement, I've found out that their page:
https://www.scylladb.com/download/open-source/s...
Doing backups is a must. If you don't do that, you might loose all your important data.
I've tried many ways to do my backups - R-Drive Image utility, CloneZilla, etc.
But, as it turns out, the most simple things are the best:
all you need to do, is just run some live linux distribution, such...
Continue reading... Easiest way to backup your disks in linux
Background: Kubernete Ingress serves as entry point to your services, you can define paths, which can be then forwarded to individual services
Problem: When migrating to latest version of Kubernetes, when attempting to access some path: e.g. https://my-ingress.com/test1/js/my.js file, it always re...
Continue reading... Kubernetes Ingress Nginx - path forwarding does not work
When trying to connect to cassandra via cqlsh client, I've offen had the following timeout errors:
Connection error: ('Unable to connect to any servers', {'1xx.xx.xx.xx': OperationTimedOut('errors=None, last_host=None',)})Lots of blog posts out there recommend editing the:
~./cassandra/cqlshr...Continue reading... Connection error: Unable to connect to any servers OperationTimedOut
When you setup a remote cassandra cluster, and you want to communicate with it from your spring boot application, you have to make sure that all data which are transferred between your application and cluster are encrypted.
It took me a while to figure out how to do that.
First, you need to gene...
Continue reading... Connecting to Cassandra from Spring Boot application using SSL / TLS
Intro: Kubernets is very popular container orchestration platform. It allows you to have flexible cluster with several nodes and gives you flexibility to add any node at any time. It manages how containers are distributed accross this cluster and their lifecycle.
What is a container?
Container...
Java is one of the most popular programming languages in the world today. If we take a look at the number of jobs posted by the programming language, we find something like this.

Image Source: Coding Dojo
We can see that Java still dominates today. It is because, with every new version of J...
Continue reading... Java Streams: An Intro to Filter, and Map
We're looking for guest bloggers to write articles about web technologies, latest trends, e-commerce and online marketing.
The content has to be interesting, unique, not used anywhere else.
If you are interested, please drop us an email to info at codegravity dot com. Thank you !
A WordPress theme can be one of the decisive factors which define the purpose of your website. This is the reason why every tech pundit recommends to give special attention to the layout of a theme. A poor theme selection can lead a viewer to completely misunderstand your website objective while a d...
Continue reading... Top 15+ Free WordPress Theme Providers of 2019
Google analytics, Slack, Buffer, Yoast SEO. You might hear these words before. What do they have in common? They are one of the most popular WordPress plugins. Useful, easy to use and set up.
What is the reason that you would like to read this article? The answer is simple. When you ever have thou...
Continue reading... Free WordPress Plugins Recommended by the Experts
Your page content goes here.
Google released the developer preview of its next version, called as Android M, on this year's I/O conference. While Google current Android version Lollipop was aimed at visual aesthetics, Android M on the other hand, will mainly focus on optimization and enhanced battery life. So, for those who wou...
Continue reading... The Ultimate Android OS Battle: Android L vs Android M
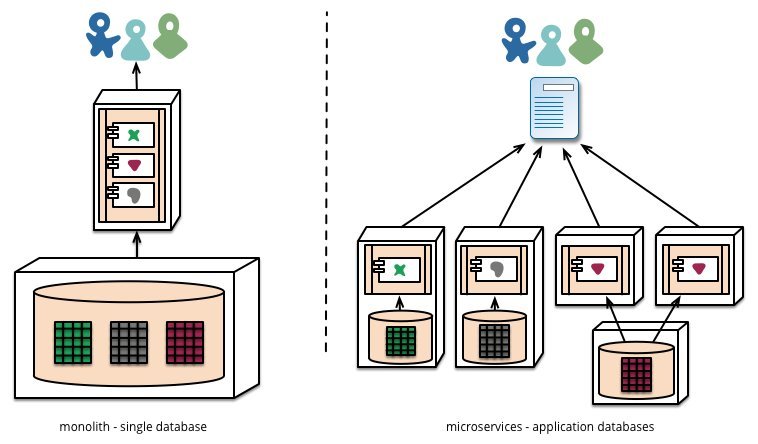
The way we design our application has evolved from monolithic to microservices.
 Source: http://martinfowler.com/articles/microservices/images/decentralised-data.jpg
Source: http://martinfowler.com/articles/microservices/images/decentralised-data.jpg
With microservices, we have landed into the next phase of evolution phase of system architecture and web design. IT space is growi...
Optimizing a website for higher rankings on search engines takes time, patience, and most of all, a keen sense of ‘where’ to direct the efforts.
Search Engine Optimization is a subtle science/art, something that was looked over in the race to stuff as many ‘relevant keywords’ as you possibly can i...
Continue reading... 13 Must-Have WordPress SEO plugins in 2019
What is Joomla?
Joomla is a free content management system. As per a past survey, more than 25 million website owners have deployed Joomla services to keep their sites vibrant and operational. The company holds more than 10.3% of the market share and offers services in more than 204 countries.

What is Joomla?
It has all started in August 2005 when team of developers built a new open source platform called Joomla!. Joomla! has been downloaded over 63 million times. Over 7,700 free and commercial extensions are offered from the certified Joomla! Extensions Directory, and more are offered...
Continue reading... Free Joomla Plugins Recommended by the Experts
Your page content goes here.
Continue reading... Free Joomla extensions recommended by the experts
Work experience
Established own software development company as a transition from self-employed freelancer
Activities:
- Development and maintenance of extrawatch.com
- Development and maintenance of codegravity.com
- Other freelance projects and activities
Occupation or position held
Te...
First, before beginning this Hadoop Tutorial, let's explain some terms.
What is Big Data?
Big Data is the reality of to do business for most organizations. Big data is a collection of large data sets which can not be processed using routine data processing techniques. Big Data is no longer a giv...
While working with hibernate (which is quite popular java object relational mapper), you might have stumbled upon this exception:
Row was updated or deleted by another transaction
What does this exception really mean? Well, you're most probably trying to update an object via hibernate which was...
Continue reading... Row was updated or deleted by another transaction
Author Bio: Amy is WordPress developer by profession. She works for WordPrax - WordPress website development company and has a strong inclination for a suite of creative endeavors. Blogging meanwhile is a new found hobby for Amy.
Binding-Dropdown-Using-jQuery
Dropdown binding is perhaps one of...
Exception in thread "main" java.lang.NoClassDefFoundError
A friend of mine wanted to start to learn java, and I wanted to help him, so we created a simple Hello World example.
public class Hello {
public static void main(String argv[]) {
System.out.println("Hello world !");
}
}Continue reading... Exception in thread "main" java.lang.NoClassDefFoundError
 Matej Koval is a Full stack senior Java developer, Scrum master of a team.
Experienced in Debian Linux administration and technologies like: Spring Boot, Quarkus, Kafka, Docker, Kubernetes, Angular.
More info about me:
Matej Koval is a Full stack senior Java developer, Scrum master of a team.
Experienced in Debian Linux administration and technologies like: Spring Boot, Quarkus, Kafka, Docker, Kubernetes, Angular.
More info about me: